1. 오늘 배운 점
- Switch-Case 문의 Case내부는 별도의 scope를 생성하지 않는다.
- 따라서 Case문 내부에서 생성된 변수들이 Case문 외부에 영향을 끼칠 수 있다.
- Case문 내부에서
{}로 블록을 생성해 위의 상황을 막을 수 있다.
2. 문제 상황
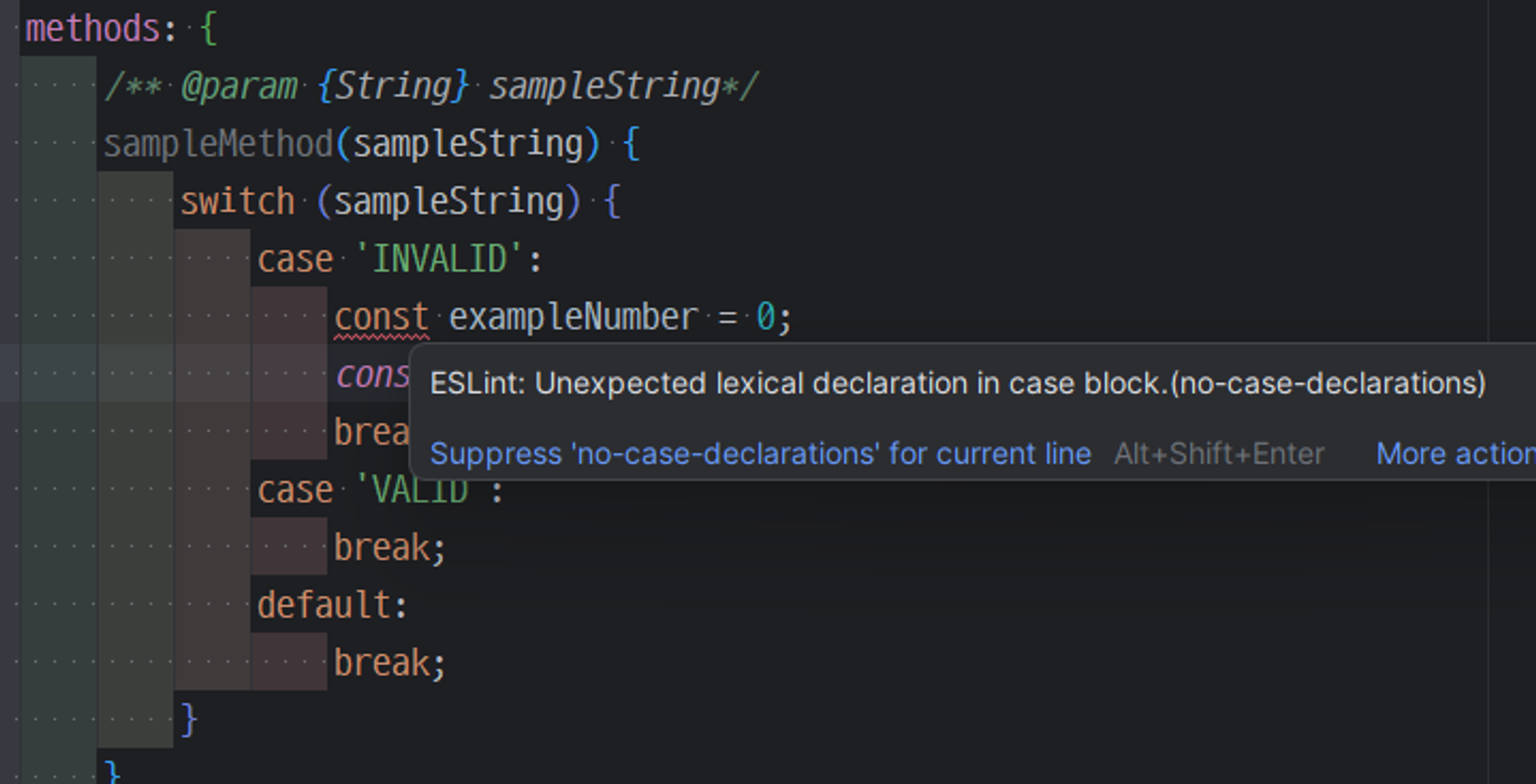
- Switch - Case문 내부에서 변수를 설정했다.
- 아래와 같은 에러가 발생했다.
ESLint: Unexpected lexical declaration in case block.(no-case-declarations)

3. 기존에 알고있던 내용
- Switch - Case문의 사용 지양
‘클린 코드’ 에 따라 Switch case문을 지양했다. 하나의 함수가 한 가지 이상의 동작을 할 가능성이 매우 높아지기 때문이다. 또한 switch-case 문은 if문에 비해 가독성이 떨어진다.
- 참고: SRP(Single Responsibility Principle), OCP(Open Closed Principle)
- 기존 Switch - Case 문의 활용
Enum 형식의 response에 따라 이후 동작을 분기 처리할 때에만 제한적으로 활용했었다.
if 문을 활용해 해당 기능을 구현하는 것보다 조금 더 의미가 분명하다고 생각했기 때문이다.
이미 JSDoc을 활용해 response의 Type을 지정해두었으므로, if문으로 구현하는 편이 더 좋을 수도 있겠다.
/** @param {Response} response*/
handleSomething(response) {
switch (response) {
case CASE_1:
return this.doSomething();
case CASE_2:
return this.doSomethingElse();
case CASE_3:
return this.doAnotherThing();
default:
return this.showErrorPopup();
}
},4,.해결
- 아래처럼 case문 내부에 block scope를 생성하여 해결할 수 있다.

출처: MDN https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/switch#lexical_scoping
기타 참조: 스택 오버플로우
'TIL > Frontend' 카테고리의 다른 글
| [JS] 전역 객체 globalThis - global, window, self... (0) | 2024.01.20 |
|---|---|
| [CSS] 의사 클래스 hover, focus, active 차이점(23.12.22) (2) | 2023.12.26 |